vscode调试js代码配置
前言
前几天在分析原型链污染的代码时,对js代码需要调试,当我用vscode进行调试时发现了一些问题。调试运行不起来?
如何用vscode对js代码进行调试?
第一步
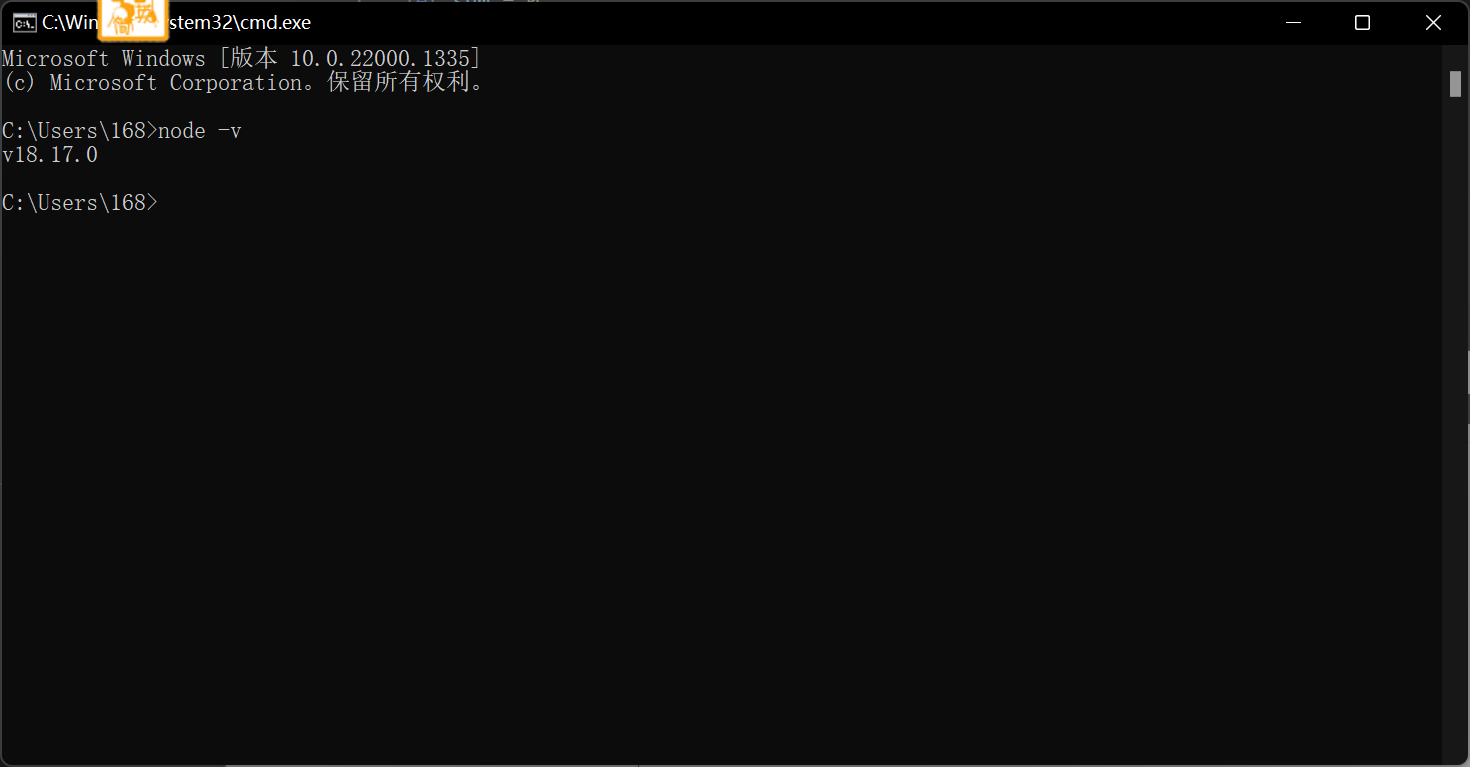
这里我们使用node.js对js代码进行调试。下载安装node.js环境。官网下载即可,Node.js (nodejs.org)。安装完毕后我们使用 node -v查看一下是否环境配置成功。
 第二步
第二步
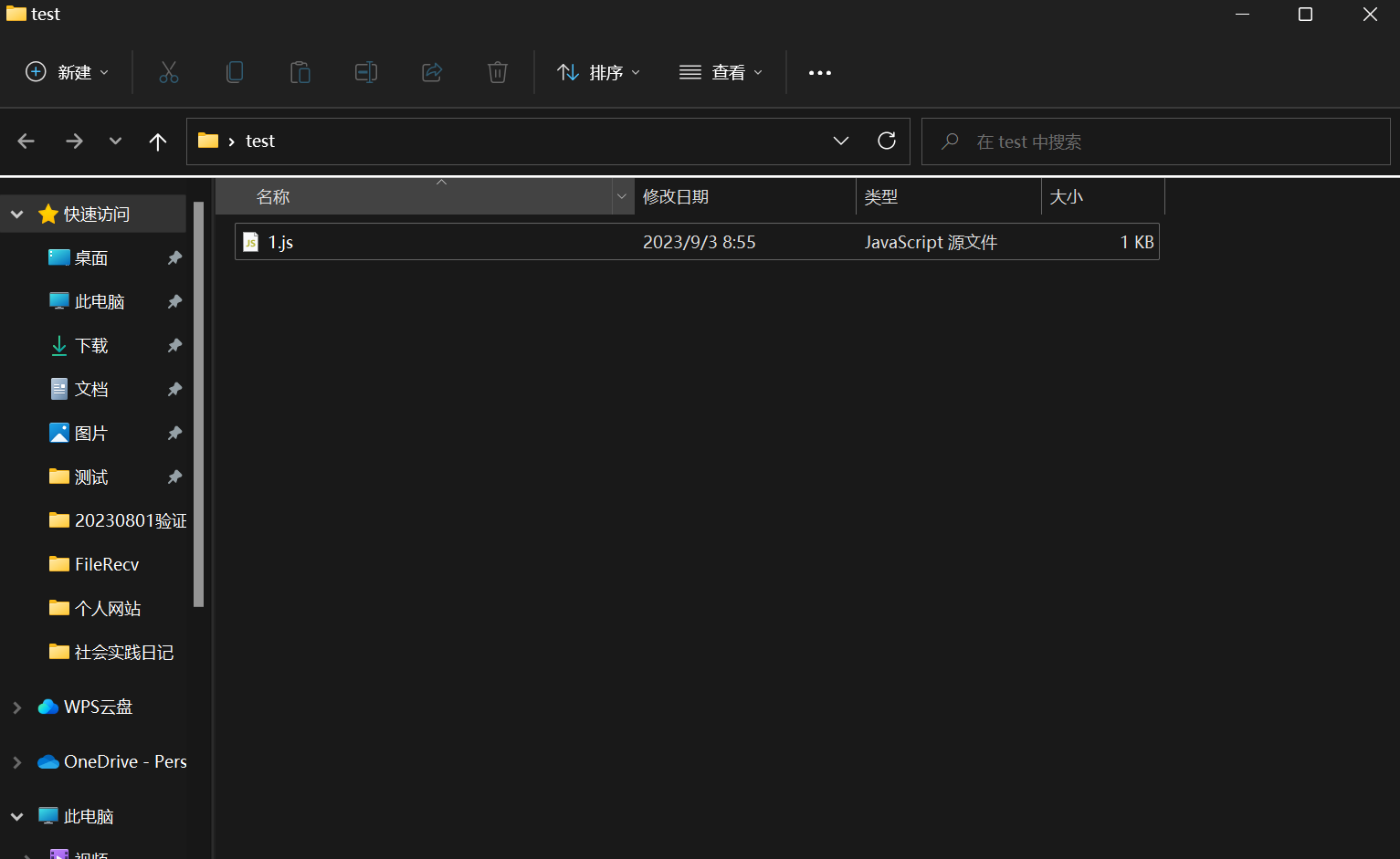
打开我们要调试的文件夹,这里我创建一个新的文件夹演示。

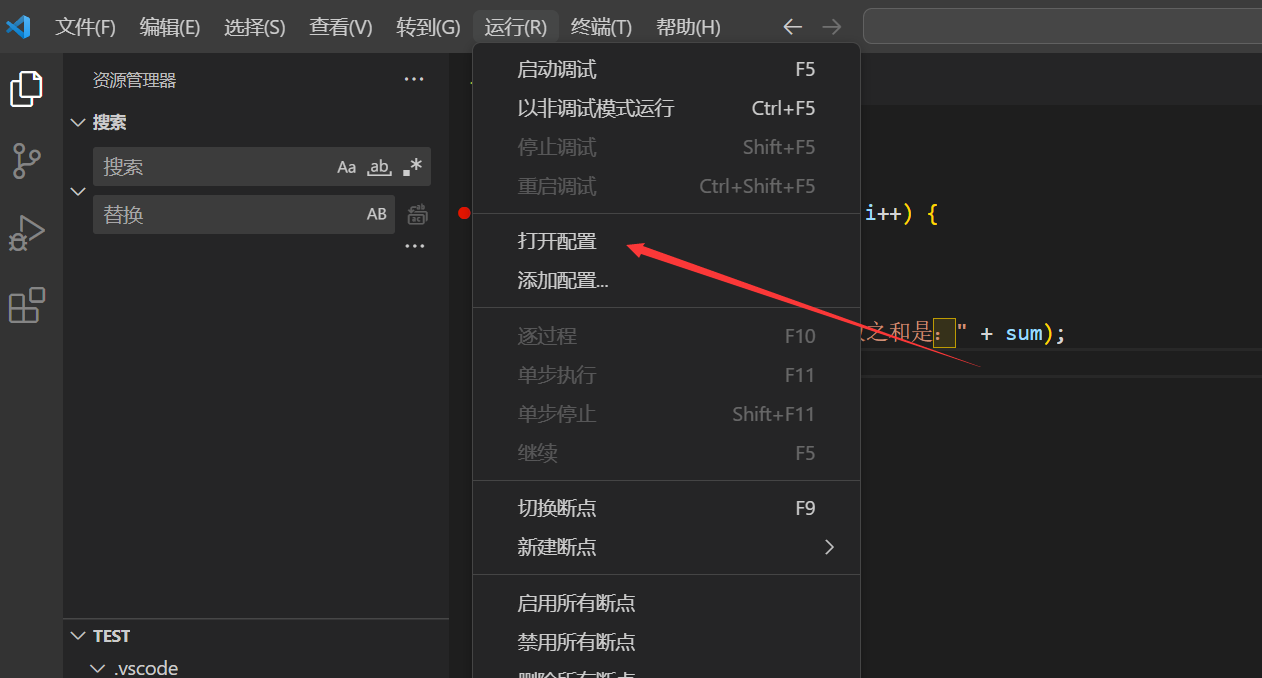
我们使用vscode打开工作文件夹。我们单击 运行->打开配置

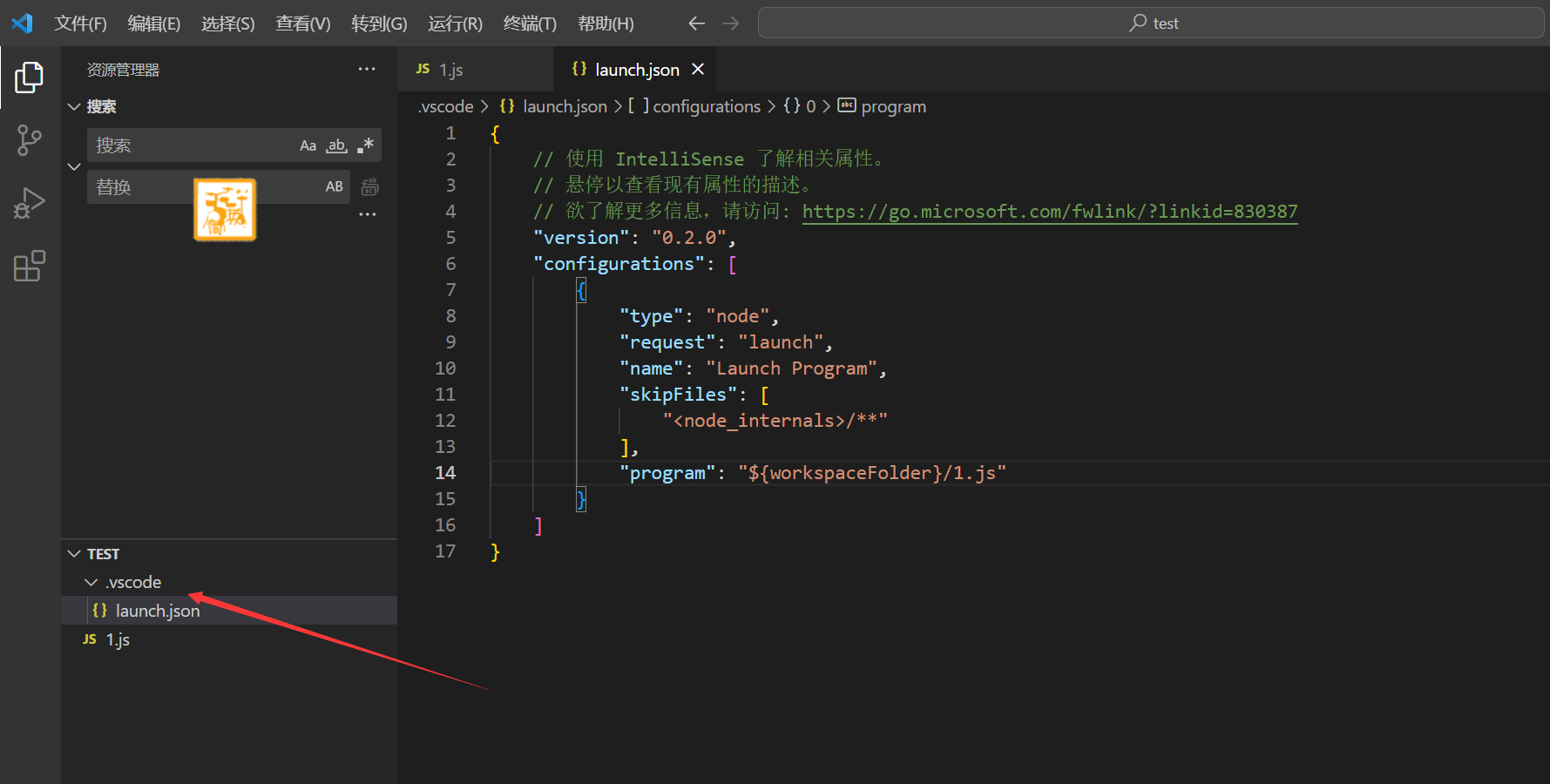
这个时候会自动创建一个文件夹,包含了一个launch.json文件,就是我们要配置的文件。

这里面是一些配置信息,我们只需要修改最后一个program,这个${workspaceFolder}表示当前目录,后面是我们要进行调试的文件,我们这里对1.js进行调试。
第三步
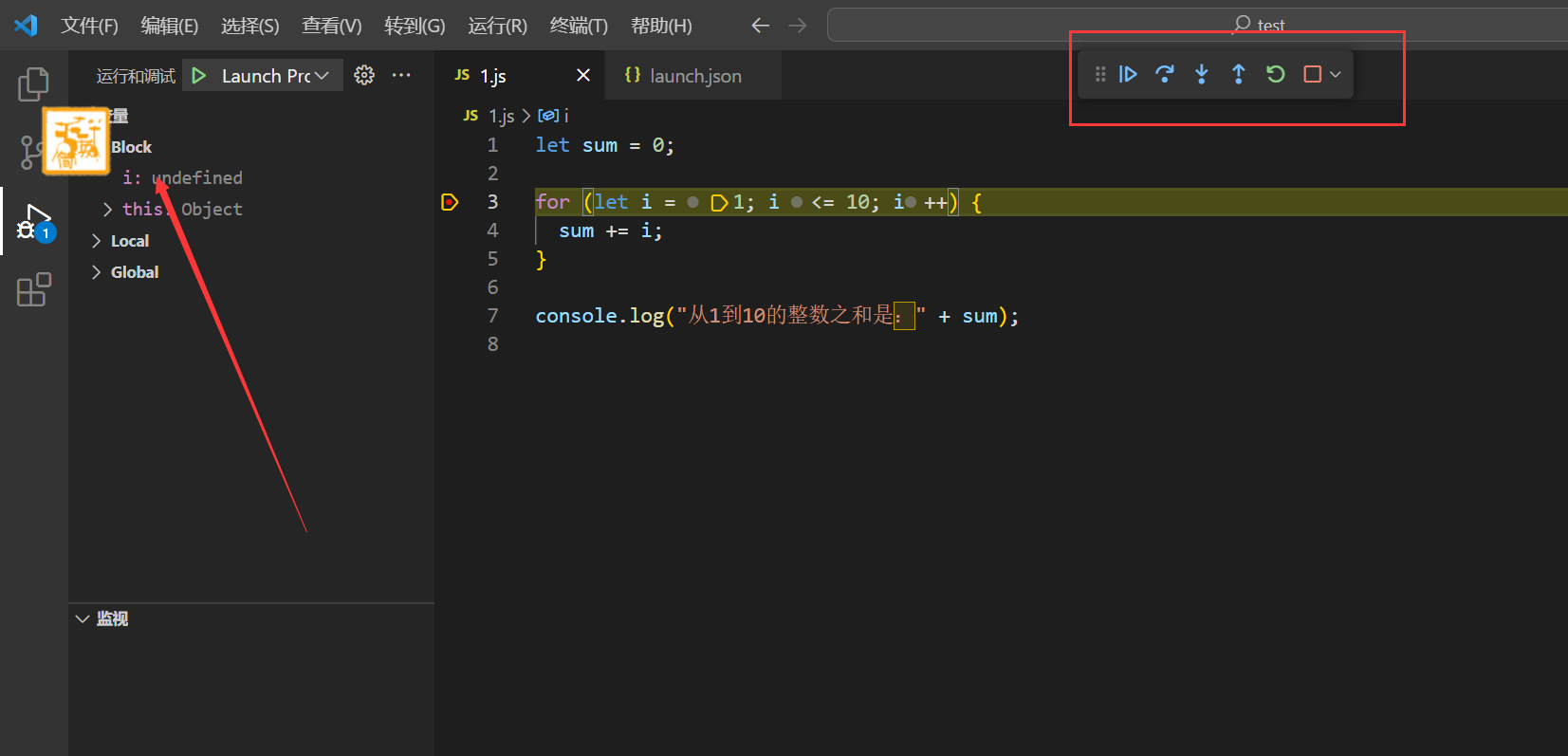
到这里我们已经可以对代码进行调试了,使用快捷键F5启动调试。

左边可以看到一些变量,上边我们可以对代码进行下一步或者上一步的调试。
结语
一直敲的代码都不多,一些基本的功能也不常用。vscode确实是一个很好用的开发工具,首先占用的运行内存小(轻量化),其次通过插件实现多种语言的编写,以及各种各样的插件,还需要自己去探究。
- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果